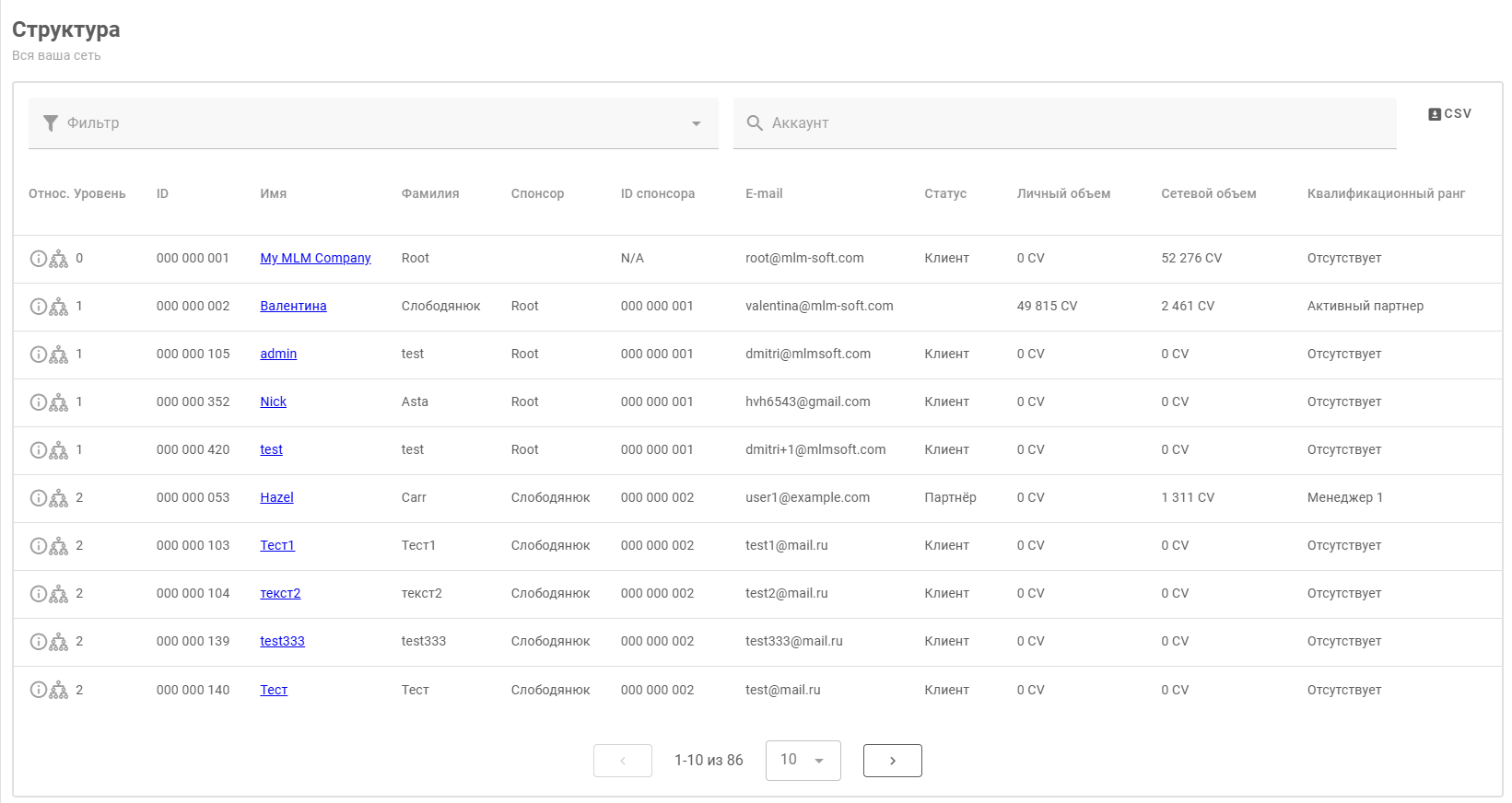
Данный модуль отображает всю нижестоящую структуру дистрибьютора в виде таблицы, а так же содержит функции поиска и фильтрации аккаунтов по свойствам и экспорта данных в .csv файл:
-
Фильтр находится в левой верхней части модуля и позволяет быстрее обрабатывать данные, упрощая просмотр таблицы нижестоящей структуры и обладая гибкой настрокой.
Пример: можно вывести все аккаунты из нижестоящей структуры, Личный объём которых = 0.
- Далее в той же строке находится поиска аккаунта, который работает по имени, ID или электронной почте аккаунта.
Если аккаунт выбран из строки поиска, таблица с данными обновится, отобразив нижестоящую структуру выбранного аккаунта.
Пример: id записывается как 123, имя Джон Сноу или имейл johnsnow@gmail.com.
- Последней в этой строке находится кнопка экспорта данных из таблицы в .csv файл.
Количество записей на странице может быть настроено на 5, 25, 50 и 100 в нижней части модуля.
Важно: только текущая информация на текущей странице может быть экспортирована. Последующие страницы можно соединить в один файл в удобном Вам редакторе.
- Нажав на знак ⓘ слева от первого столбца таблицы открывает всплывающее окно с настраиваемый список информации об этом конкретном аккаунте.
- Нажав на следующий знак Ѧ, открывается страница нижестоящей структуры в форме дерева с выбранным аккаунтом в центре обзора.
- Столбцы с данными, из которых состоит таблица, являются гибко настраиваемыми и могут содержать любое количество свойств или полей профиля.
Конфигурирование:
<ui-downline-tableid="dl0" :tree-id="0" :properties="['m.PV', 'm.Status']" :popup-properties="['m.PV', 'm.Status']" :hide-self="false" :select-periods="false" :select-legs-from-tree="undefined" :select-legs-limit="2" :select-legs-position-titles="{ 1: 'Left leg', 2: 'Right Leg' }" :header-titles="{ 's.id': 'АЙДИ' }" popup-info-on-field="p.firstname" popup-link-url="/{{site_language}}/network/view-network/?nodeId={{s.id.raw}}" :colors="{ self: 'rgba(10, 230, 10, 0.3)', front: 'rgba(10, 230, 10, 0.1)', deadend: 'rgba(255, 10, 10, 0.1)' }" :paginations="[10,25,100,-1]"> </ui-downline-table>
| props |
default |
type |
description |
| id= |
"dl0" |
Строка | Произвольный ID, обязателен если производится настройка через личный кабинет |
| :tree-id= |
"0" |
Number |
ID дерева, которое будет использовано для просмотра |
| :propeties= |
"['m.PV', 'm.Status']" |
String |
Массив свойств, которые видны под аватаром на общем визуальном древе |
| :popup-properties= |
"['m.PV', 'm.Status']" |
String |
Массив свойств в списке, открывающимся при клике на аватар |
| :hide-self= |
"false" |
String | Отображать текущий авторизованный аккаунт в таблице на 1 строке или нет |
| :select-periods= |
"false" |
String |
Включает выбор финансового периода |
| :select-legs-from-tree= |
"undefined" |
String |
Определяет, какое дерево использовать для отображения фронтлайна. Если значение является номером, можно выбрать направление просматриваемой ноги |
| :select-legs-limit= |
"2" |
Number |
Как много ног отображать |
| :select-legs-position-titles= |
"{ 1: 'Left leg', 2: 'Right Leg' }" |
Array | Позволяет изменить название ноги |
| :header-titles= |
"{ 's.id': 'ID of account' }" |
Array | Позволяет изменить название свойства (локально, только в этом модуле) |
| popup-info-on-field= |
"p.firstname" |
String | Определяет, где будет находится иконка ⓘ |
| popup-link-url= |
"/{{site_language}}/network/view-network/?nodeId={{s.id.raw}}" |
String | Определяет, куда будет вести ссылка при нажатии на Ѧ иконку |
| :colors= |
"{self: 'rgba(10, 230, 10, 0.3)', front: 'rgba(10, 230, 10, 0.1)', deadend: 'rgba(255, 10, 10, 0.1)',}" |
String |
Self - цвет твоего аккаунта, front - цвет твоего фронтлайна, deadend - цвет аккаунтов без нижестоящих аккаунтов в выбранном древе |
| :paginations= |
"[10,25,100,-1]" |
Array | Определяет пагинацию для страницы |
Важно: изменить настройки можно из панели администратора, отредактировав код вручную, или напрямую в личном кабинете, нажав на значок шестеренки в левом верхнем углу страницы (доступно только при наличии флага «Online office admin» в НРМ).

Max SLA
Комментарии