Функционал личного кабинета реализован в виде набора UI-компонентов - каждый из них является отдельной веб-составляющей, которая может быть использована буквально на любой странице или сайте в сети.
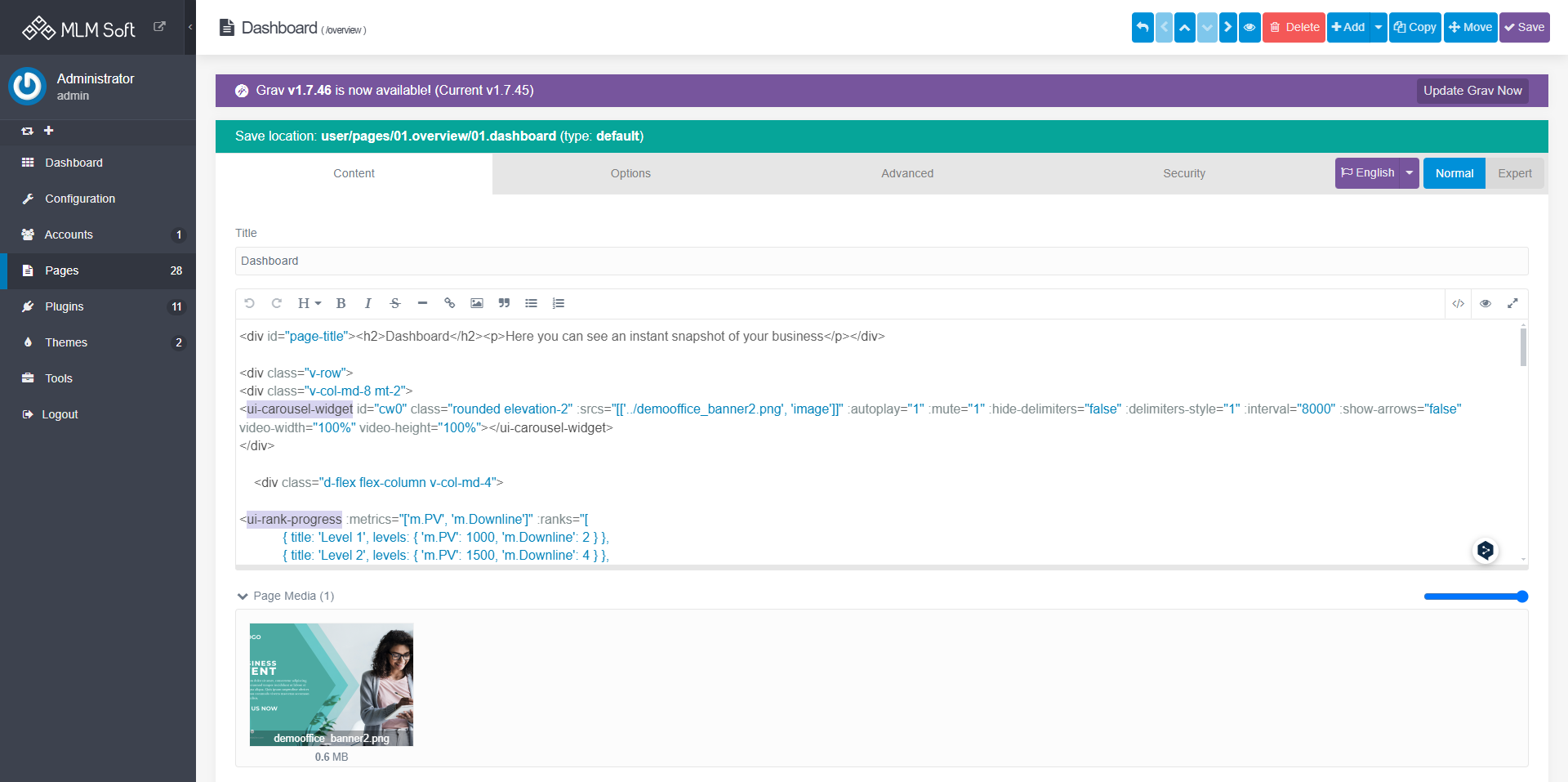
С точки зрения веб-разработки каждый компонент размещается на странице в виде HTML-тега со своими атрибутами, и в основном выглядит следующим образом:
<v-frontline auto-switch-mode="false" view-mode="Cards" account-properties='["t.fullname","p.email", "m.Status", "m.PV","m.GV", "m.AR", "p.region_id"]' />
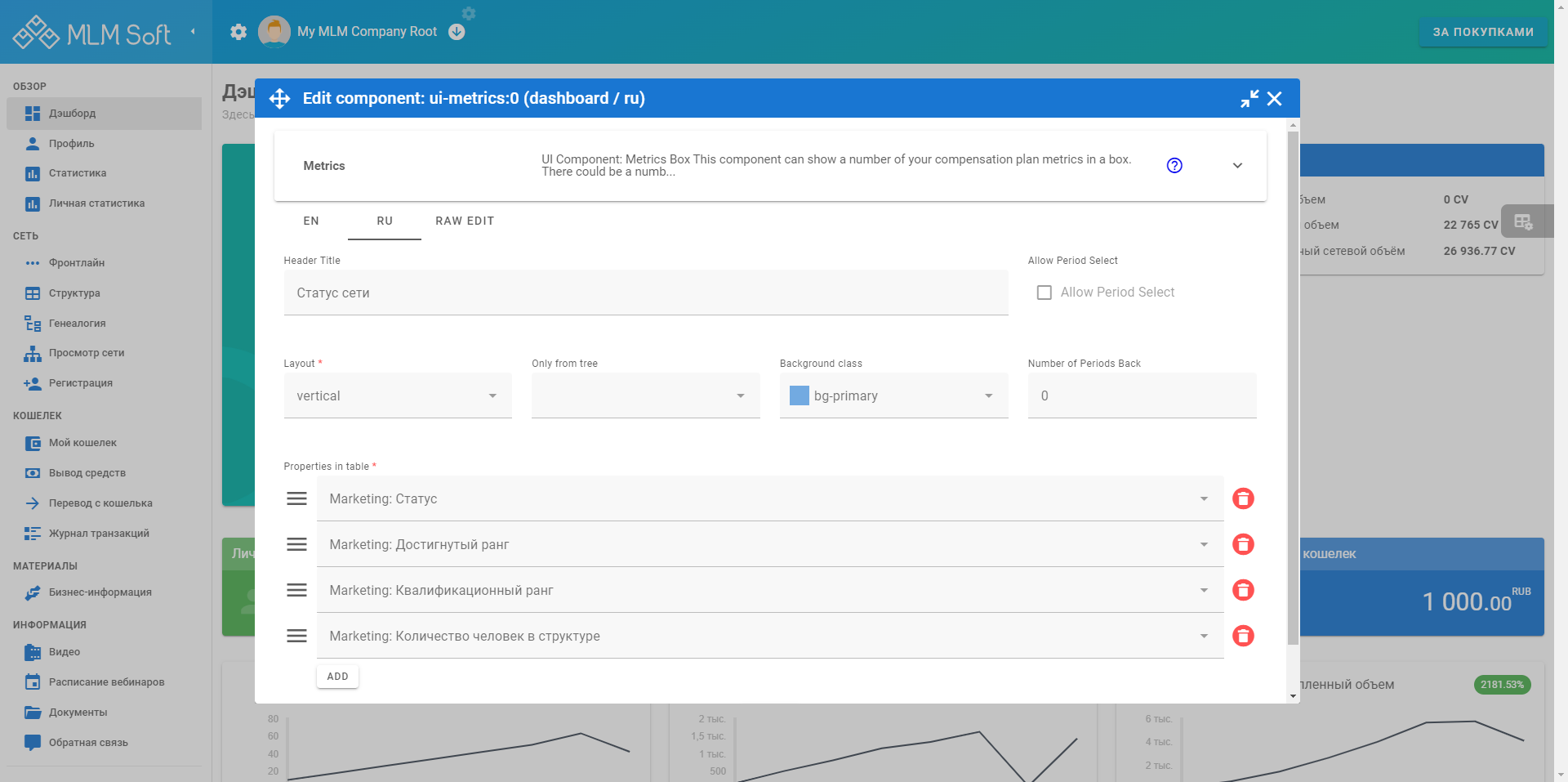
Так же существует другой способ настройки содержимого страницы без необходимости редактирования кода, который доступен прямо на странице в личном кабинете, если в учетной записи установлен соответствующий флаг, о чем будет рассказано в последующих статьях.
Доступ к компонентам интерфейса
Каждый UI-компонент подключается к API платформы через прокси, что делает это подключение безопасным.
Этот прокси также требует авторизации для доступа к API, и UI-компоненты могут показывать всплывающее окно на странице (любой странице) для выполнения этой авторизации, либо для входа существующего пользователя, либо для регистрации нового.
Таким образом, это полностью автономная система, и вы можете использовать эти UI-компоненты на любом сайте, чтобы предоставить этому сайту все необходимые функции онлайн-офиса.
Например, так можно построить интеграцию с электронной коммерцией. Если у вас уже есть интернет-магазин, построенный на любой платформе, вы можете создать страницы для онлайн-офиса на этом сайте и поместить туда необходимые UI-компоненты.
Этот способ может быть полезен для корпоративных решений.
Однако для стартапов обычно рекомендуется использовать нашу стандартную конфигурацию личного кабинета из готовой комплектации и настраивать ее по своему усмотрению.
Чтобы вам было проще управлять страницами, мы построили базовую версию личного кабинета на Grav CMS. Эта простая CMS позволяет легко управлять меню, страницами, дизайном вашей темы и ее содержимым.


Max SLA
Комментарии