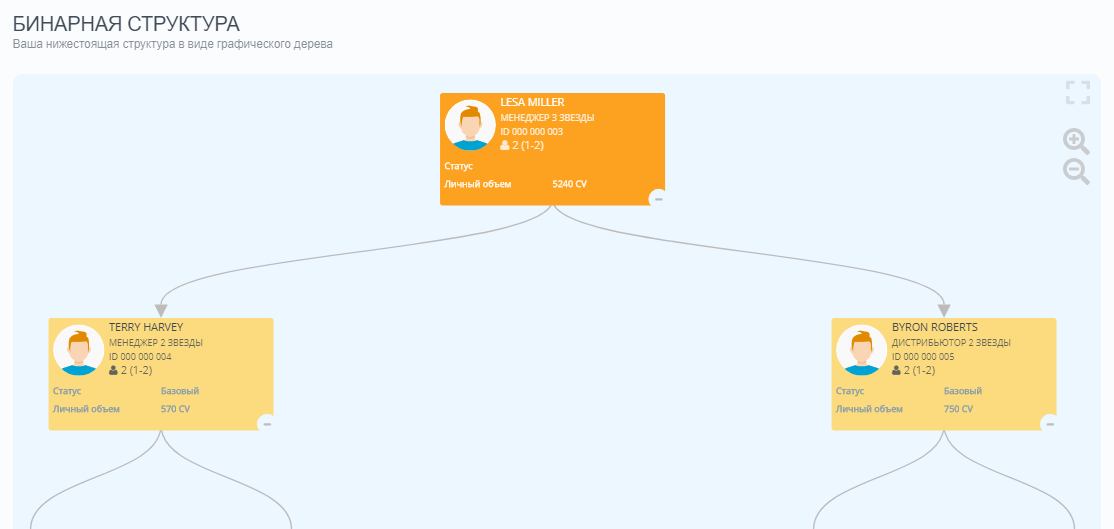
Данный модуль позволяет просматривать бинарную структуру в виде дерева.
Работа с модулем Диаграмма дерева
Чтобы развернуть ветку дерева нужно нажать на "плюс", чтобы свернуть - на "минус" соответственно. Справа есть лупы для увеличения или уменьшения изображения, а также возможность открыть изображение во весь экран.
Конфигурирование
| props | type | default | description |
| accountId | Number | ID аккаунта дистрибьютора | |
| tTree | Number | 0 | ID маркетингового плана |
| tTitle | String | Установка названия модуля | |
| tShowAvatar | Boolean | TRUE | Если установлен, то аватар пользователя отображается |
| tOpenLevel | Number | 2 | Настройка глубины отображения дерева, при первоначальной загрузке модуля |
| tName | String | t.Name | Установка подзаголовка для карты партнёров |
| tDescription | String | m.Rank | Установка описания для карты партнёров |
| tRank | String | m.Rank | Установка параметра, отвечающего за значение ранга |
| tFields | String | [ ] | Настройка полей для отображения в карте партнёров |
| tDefaultColors | String | [ ] | Настройка цвета для различных типов карт в структуре: -дистрибьютора -frontline -deadEnd (партнёры без потомков). Свойства записываются в массив в порядке: дистрибьютор, frontline, deadEnd Пример записи: [[<1-bgcColor>,<1-colorTitle>,<1 colorFields>],[<2-bgcColor>,<2-colorTitle>,...>]] ,где 1- дистрибьютор, 2 - frontline, 3- deadend |
| tStatusColors | String | [ ] | Настройка цветовой схемы рангов [ [IDrank, [colorbgColor, colorTitle, colorFields] ], ...] |
| tBackground | String | white | Установка цвета фона всей рабочей области модуля |
| tLinkColor | String | rgb(205, 205, 205) | Установка цвета ссылок |
| modalProfileProperties | String | [ ] | Настройка свойств профиля, отображаемых в поп-ап окне |
| accounts-filter |
String |
[ ] |
Фильтрует пользователей по маркетинговым свойствам. Пример: accounts-filter=[['m.PV', ">", "100"],['m.PV', "<", "1000"]] |

Max SLA
Комментарии