Данный модуль предназначен для представления параметров в виде графиков.
Работа с модулем График
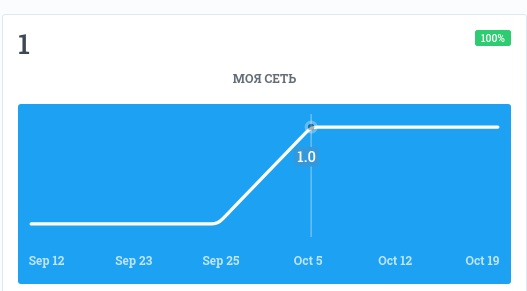
Модуль представляет собой график, выводящий информацию по интересующему параметру аккаунта за разные периоды.
График гибко настраивается по параметрам в таблице ниже.
Конфигурация
| props | type | default | description |
| accountId | Number | ID аккаунта дистрибьютора | |
| gradient | String | [ ] | Параметры градиента |
| gradientDirection | String | top | Направление градиента |
| type | String | trend | Тип графика |
| title | String | Заголовок графика | |
| lineCap | String | round | Значок при наведении на график |
| color | String | primary | Настройка цвета текста при наведении на график |
| backgroundColor | String | inherit | Цвета фона графика |
| metric | String | Выводимый на график параметр | |
| radius | String, Number | 4 | Скругление линии графика |
| padding | String, Number | 8 | Отступы |
| lineWidth | String, Number | 2 | Ширина линии |
| intervals | String, Number | 4 | Количества интервалов |
| fill | Boolean | FALSE | Если установлен, то область под кривой будет заполнена фоновым цветом |
| autoLineWidth | Boolean | FALSE | Если установлен, то ширина линии устанавливается автоматически |

Peter D
Комментарии