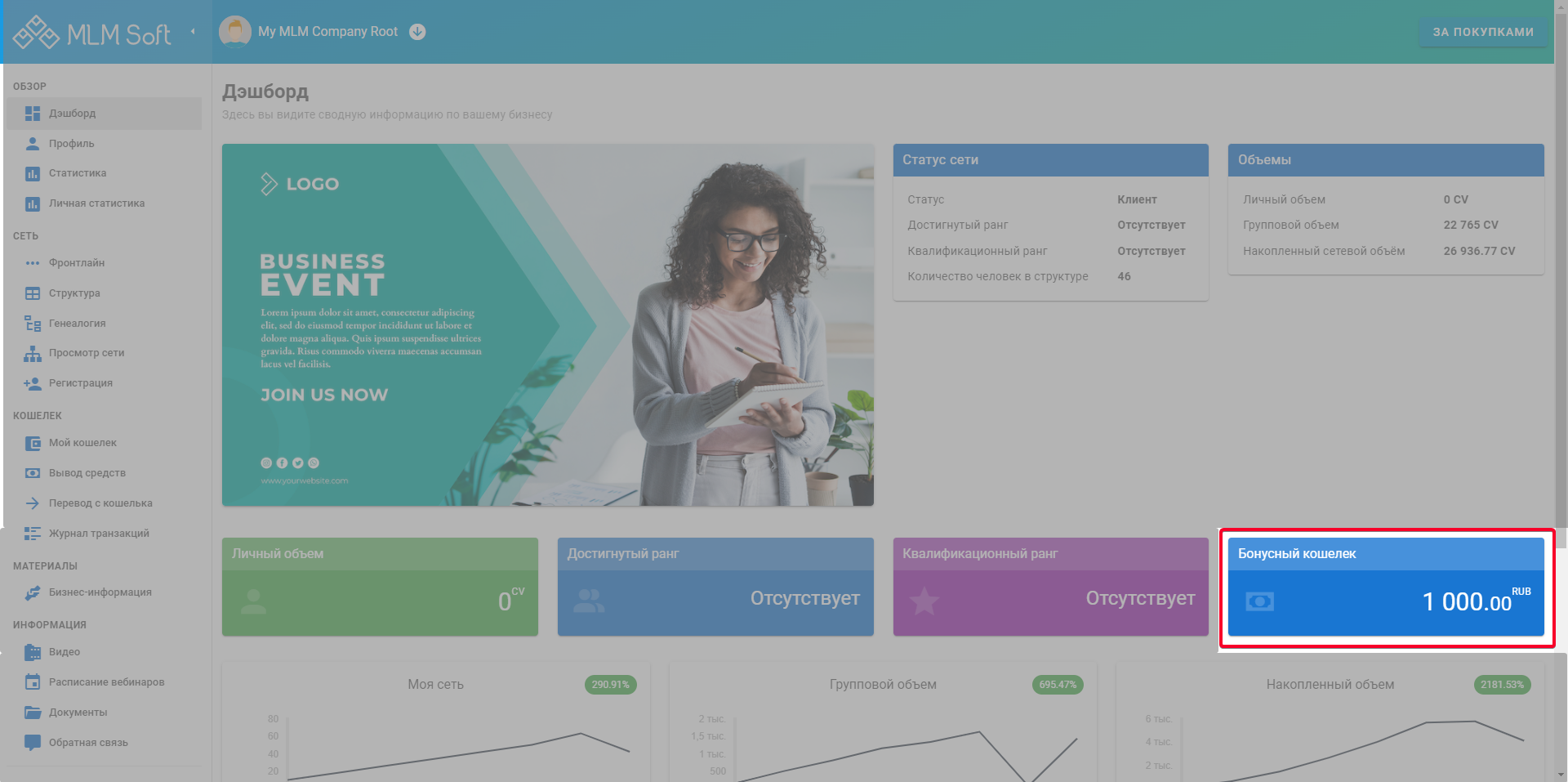
Компоненты интерфейса личного кабинета - это веб-приложения, созданные с использованием инкапсуляции стилей.
Таким образом, любой компонент пользовательского интерфейса будет выглядеть одинаково на любой странице любого сайта:
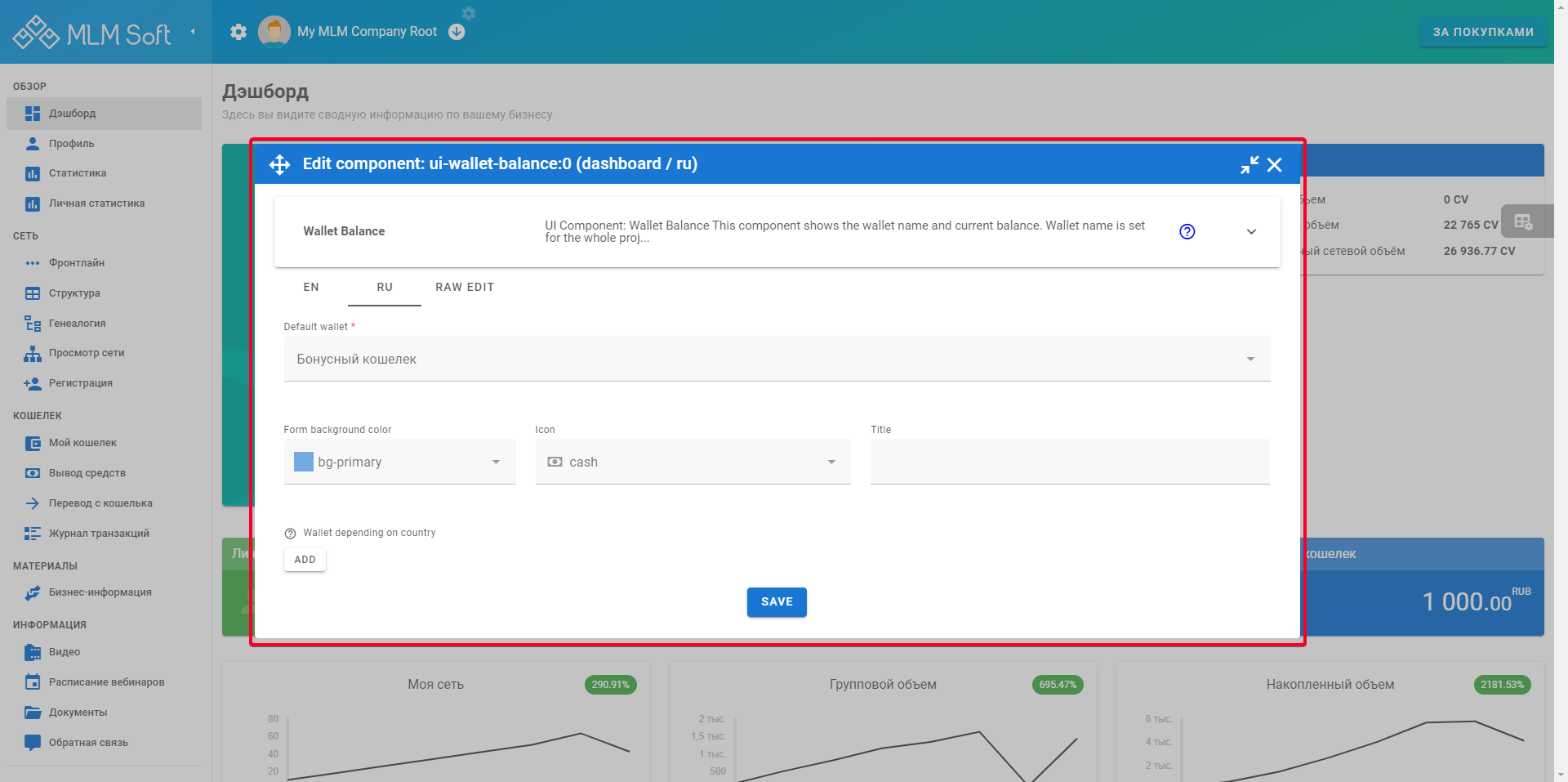
Кроме того, каждый компонент пользовательского интерфейса имеет свои свойства, которые вы можете задать для изменения его внешнего вида.
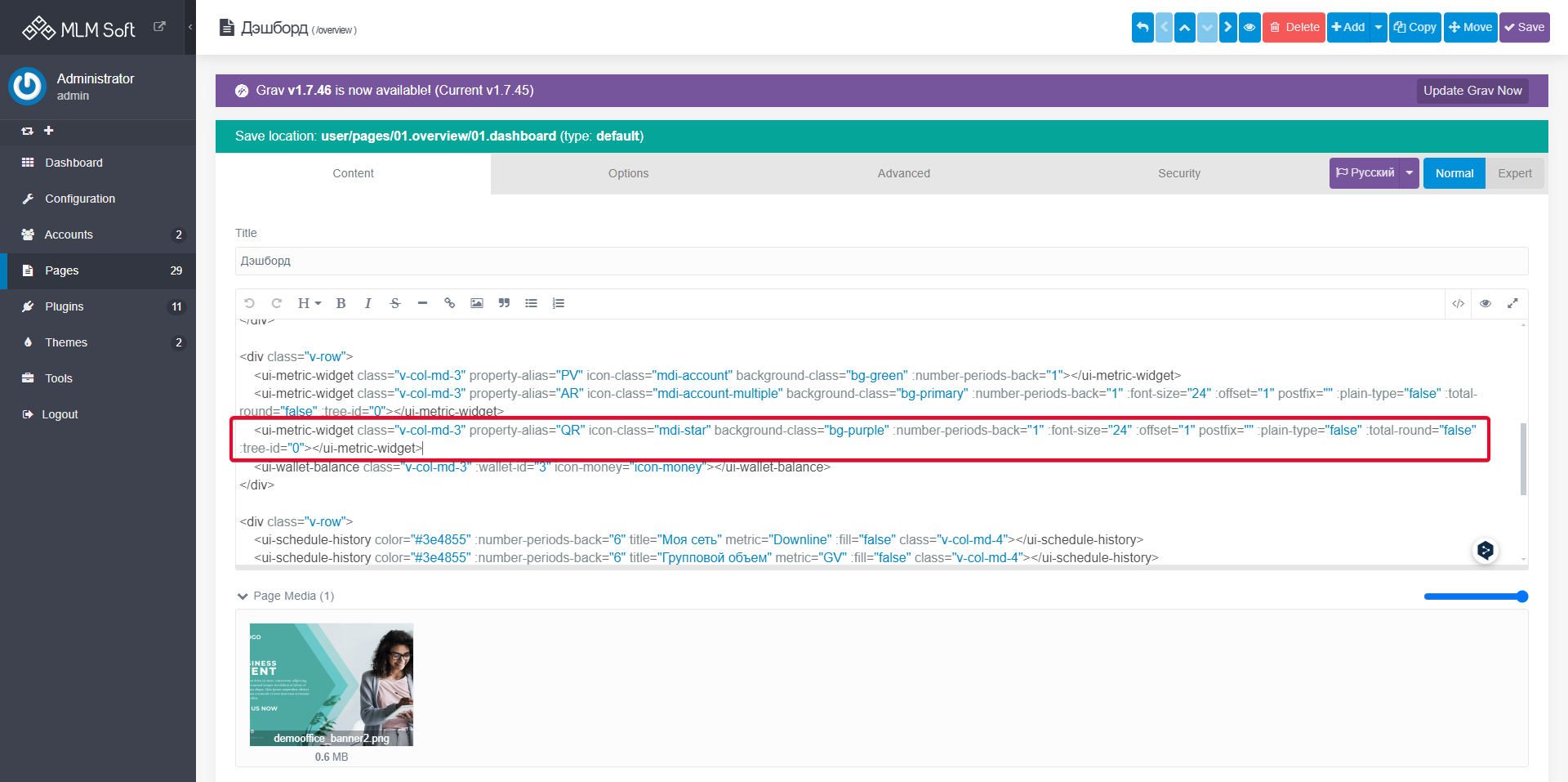
Например, для представленного выше компонента ui-wallet-balance, который показывает баланс виртуального кошелька, вы можете определить атрибуты backgroundColor, icon и title, чтобы настроить его стиль (как упоминалось в статье ранее, двумя разными способами - используя разработанное нами решение для комфортной настройки через интерфейс шестерёнок, управляющих параметрами компонентов или же напрямую редактируя код страницы в панели администратора):
Важно: ширина и высота компонентов определяются с помощью классов Vuetify3, которые по своей работе похожи на Bootstrap.
Но если вы хотите разместить на своем сайте компонент пользовательского интерфейса, иногда полезно изменить его стиль полностью, чтобы соответствовать тематике Вашего сайта.
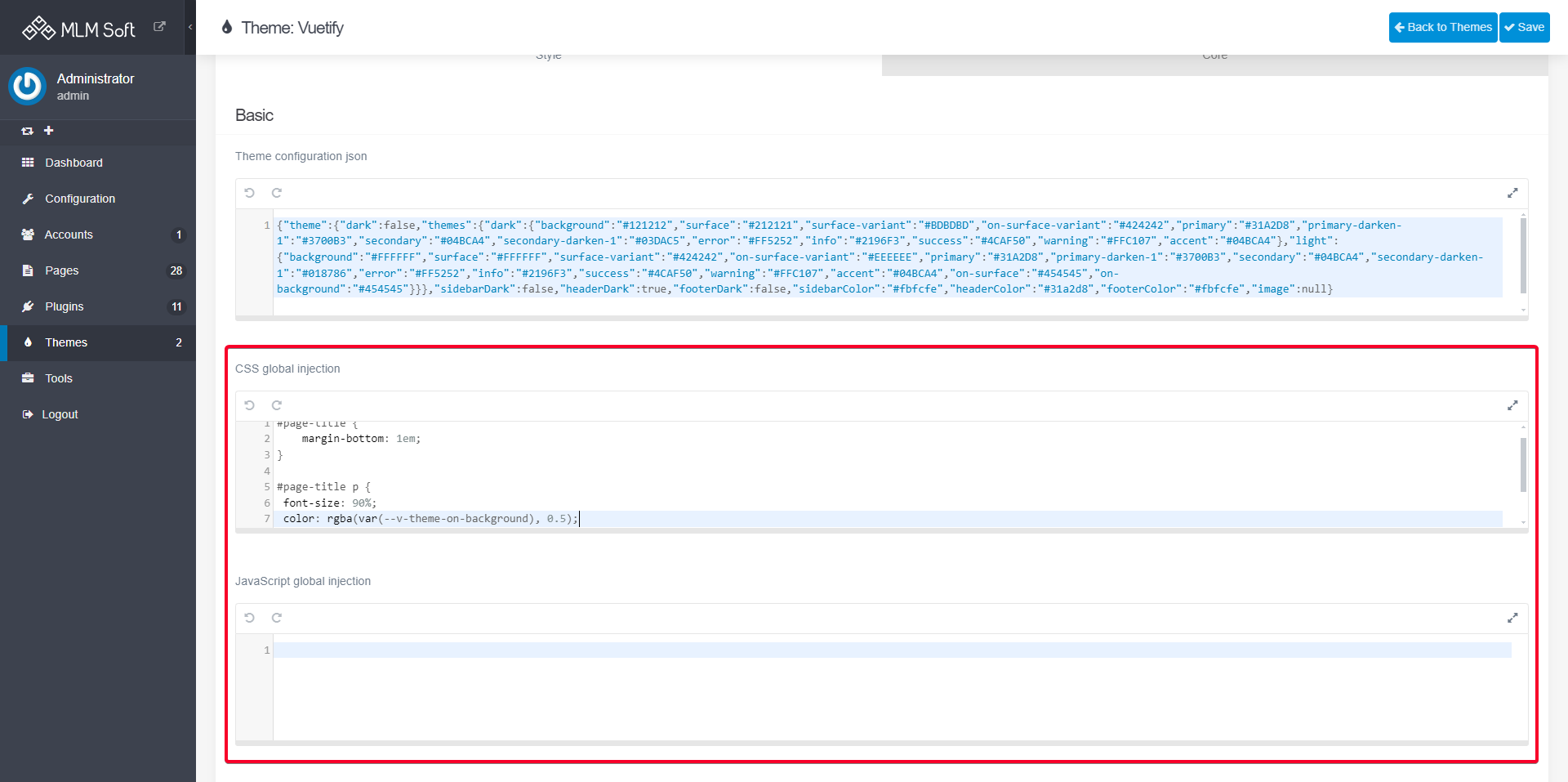
Вы можете переопределить стили любого нашего компонента, используя свой CSS или JavaScript код через панель управления администратора:
меню Темы -> тема Vuetify -> , поля CSS global injection и JavaScript global injection;





Max SLA
Комментарии