UI components of the online office are reusable web components built with style incapsulation.
Thus any UI component will look exactly the same placed in any page of any website:
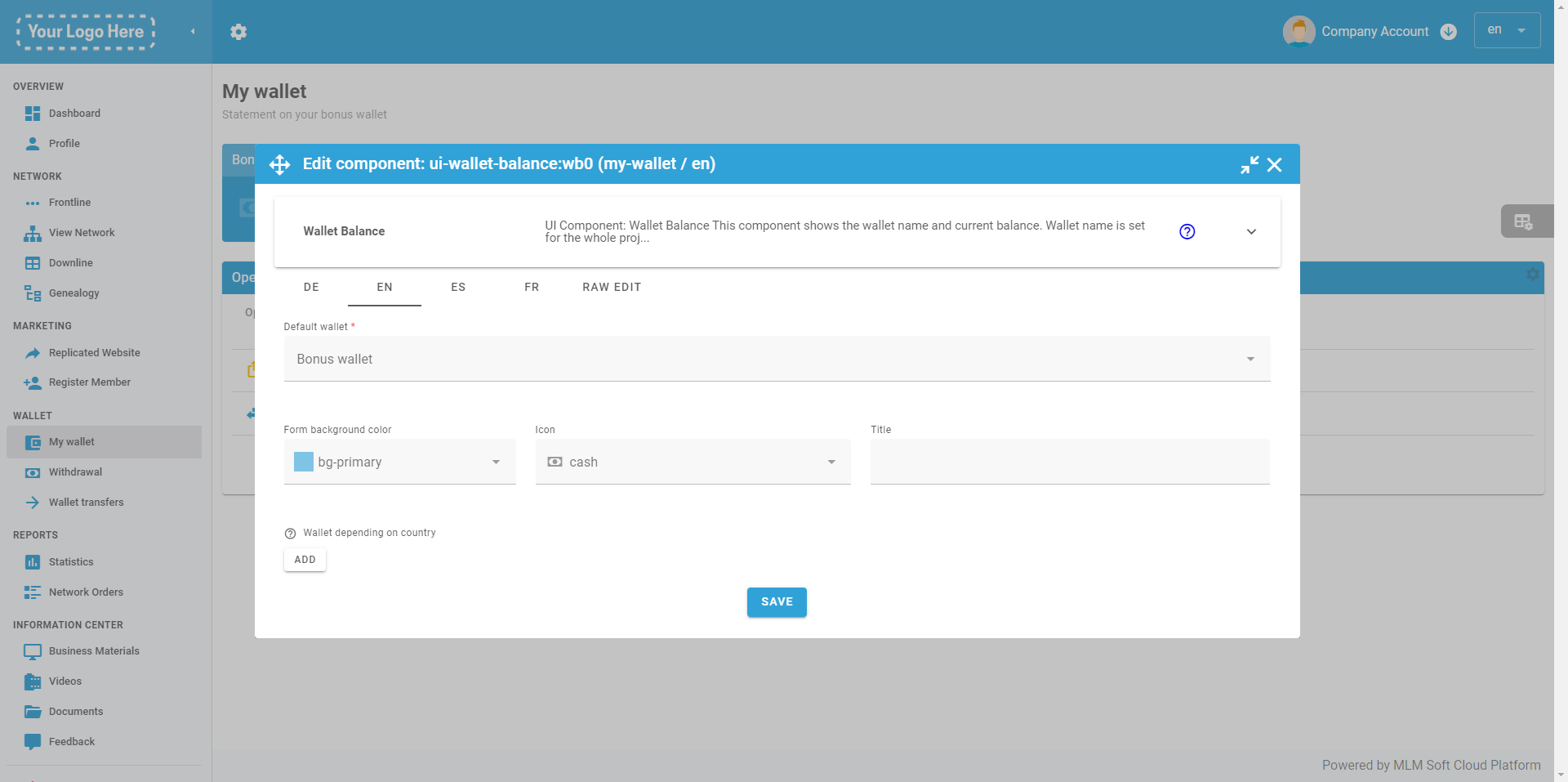
Additionaly, each UI component has its own properties that you can define to change its appearance.
For example, for ui-wallet-balance component presented above, which shows a balance of a virtual wallet, you can define backgroundColor, icon and title attributes to customize its style:
Note: width and height are defined by it's Vuetify3 classes which
are similar in it's work to Bootstrap.
But if you want to place a UI component into your website sometimes it's useful to alter its entire style.
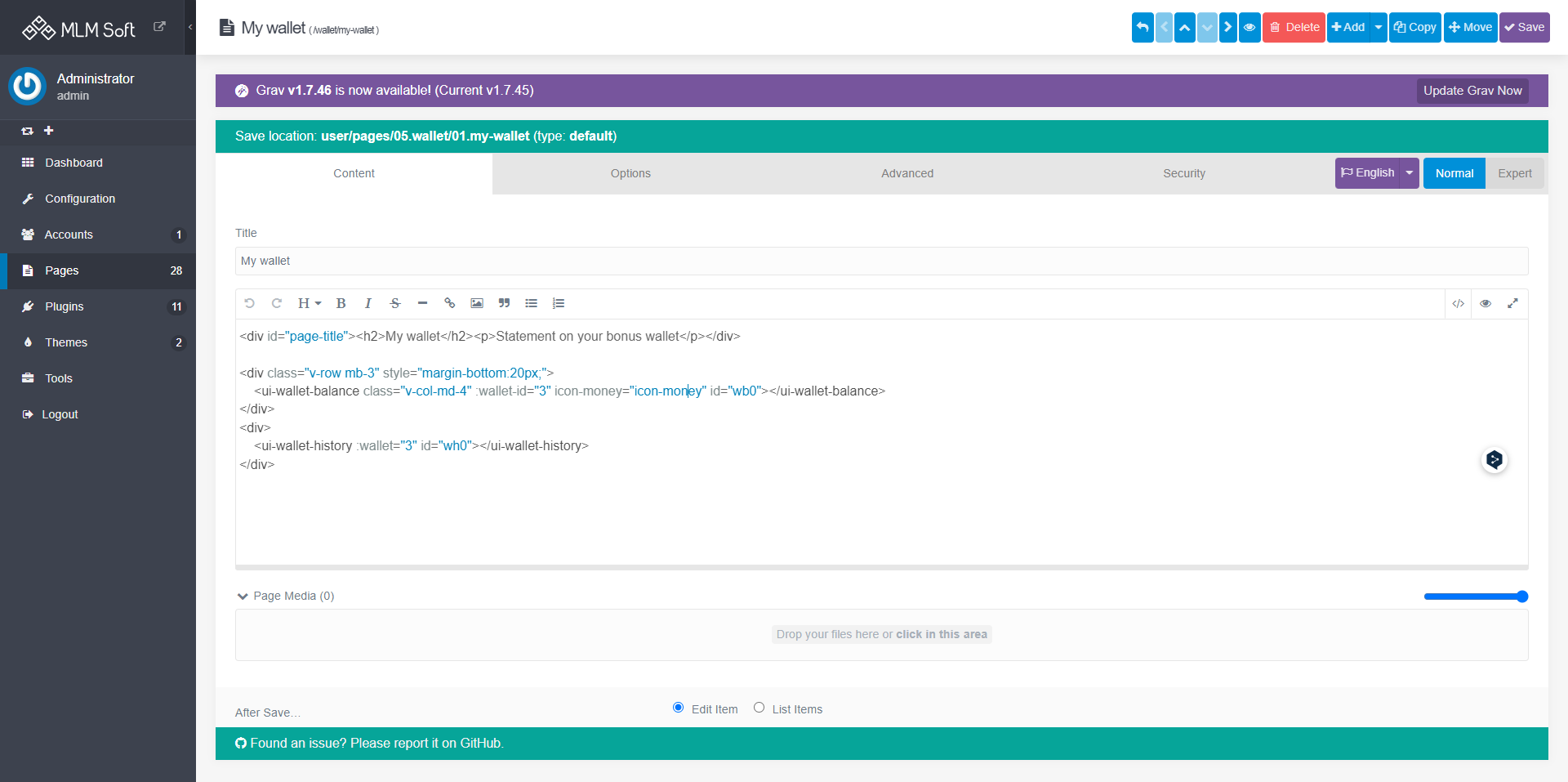
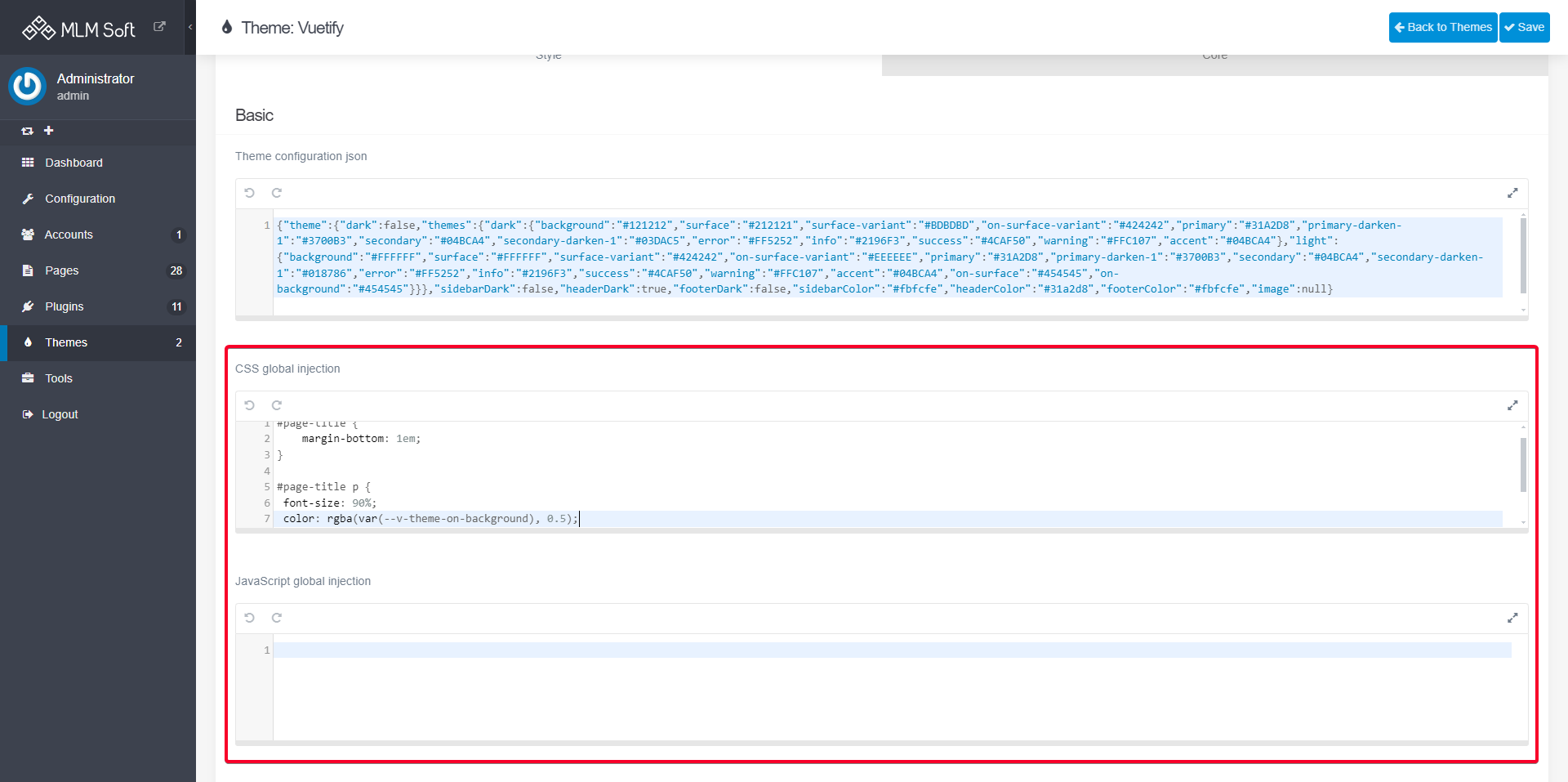
You can override default style of the UI component using your CSS or JavaScript code in "Vietify" theme, CSS global injection and JavaScript global injection fields:
This way you can simply override styles for most of the elements.





Max SLA
Comments